まえがき
思ったよりは作業を真面目に進めたので少し早いですが、進捗の報告
前回
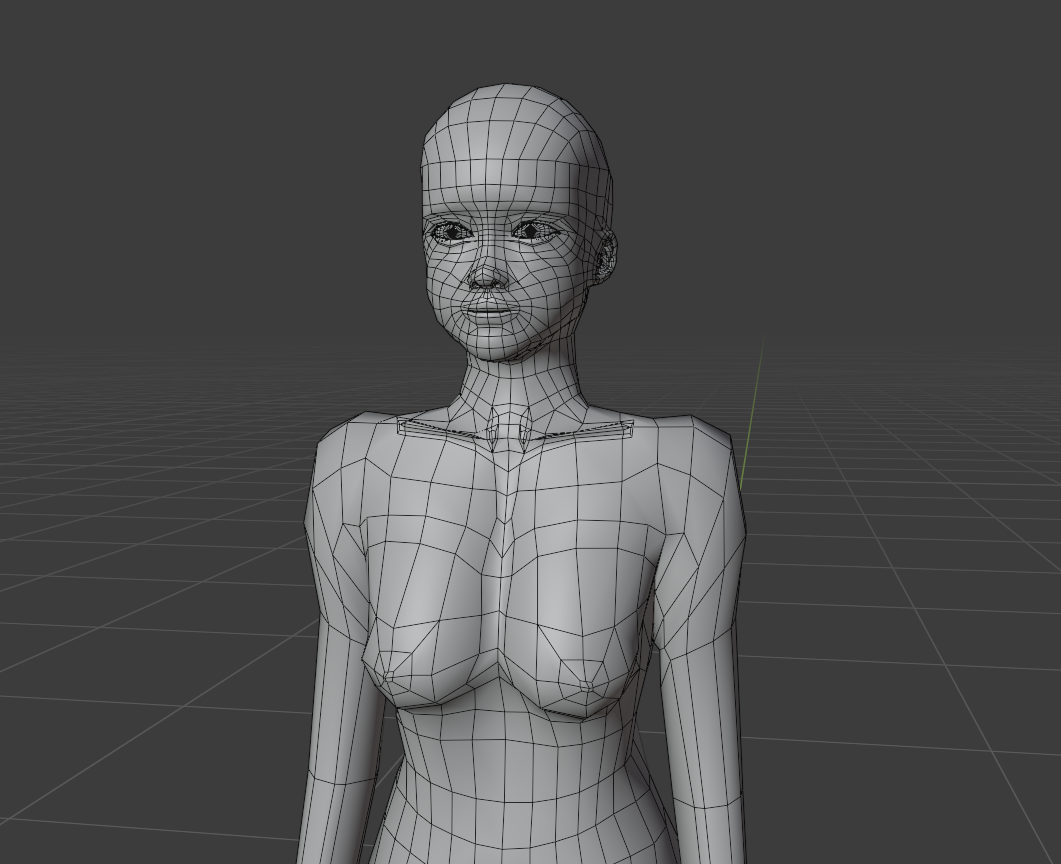
モデリング進捗
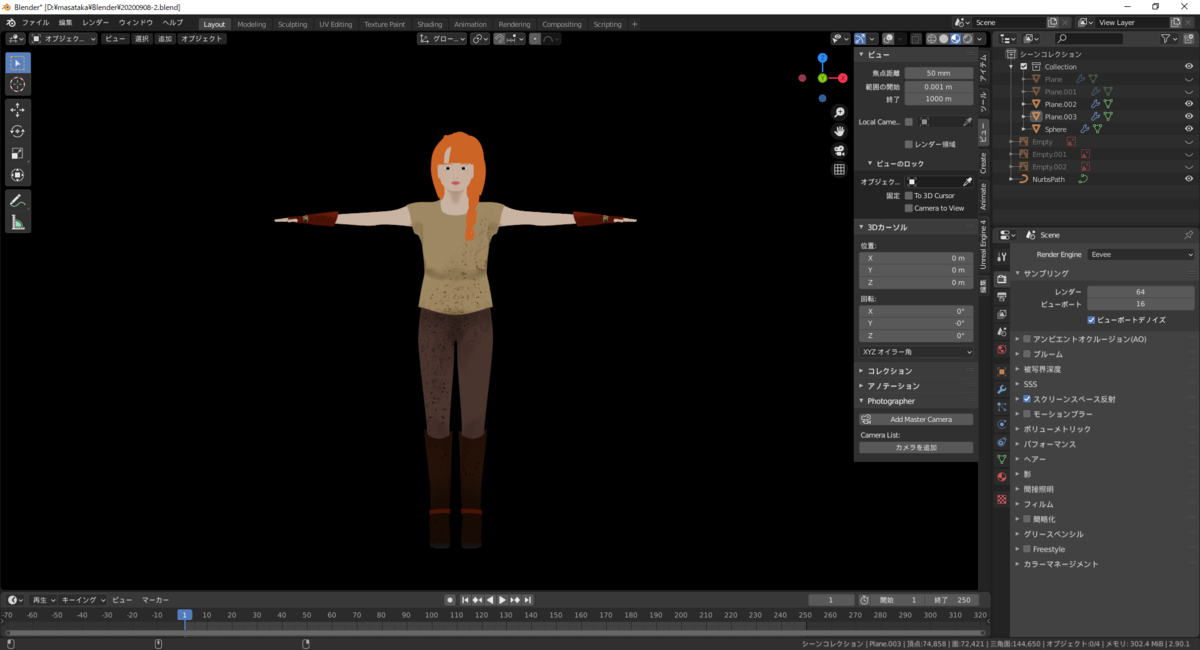
テキトウだが、UV展開まで作業を進めてテクスチャを書いた。
髪の毛も少し調整したらボーンを入れていきたい。

まだまだ小物を追加しても良いかなとは思うものの完成へ早く近付けたいので、大雑把に進めて余裕があれば手を付けようかなと思う。
テクスチャも普段ほとんど描くことがないので、かなり雑だが仕方ない。
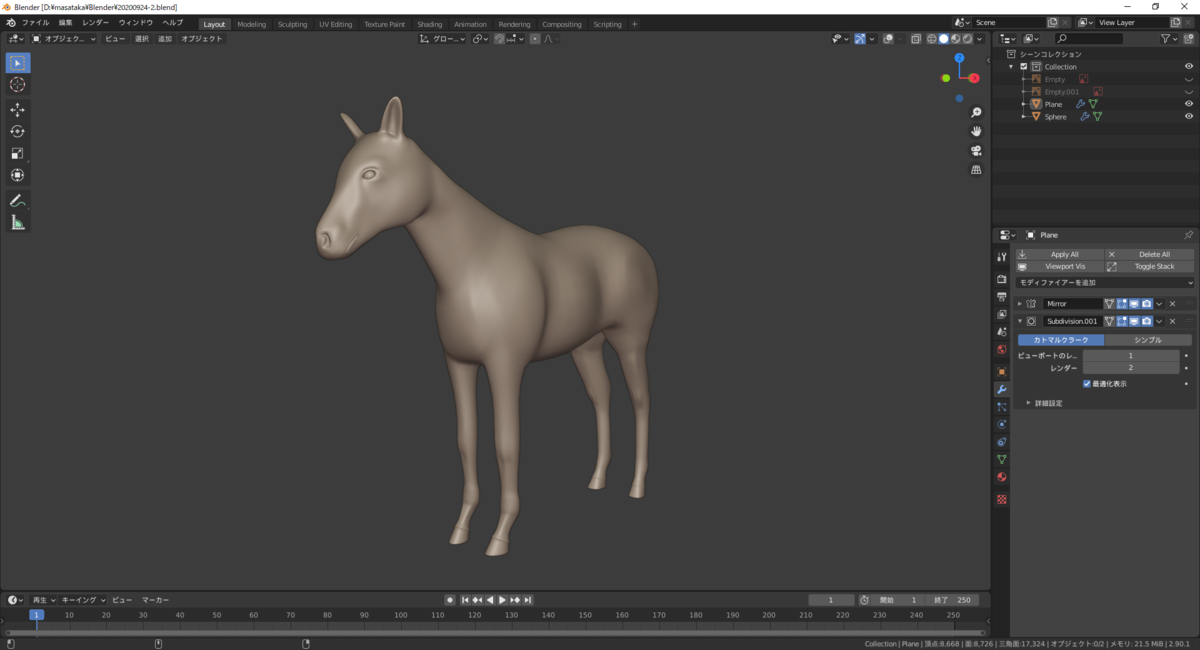
完成は動画なり画像なり、きちんと出力したものを完成としたいので、馬も作った。
これもまだ途中。

キャラクターと小物が終わり次第、世界(ワールド)を作りたい。
ここはBlenderで完結するか、UE4にデータを持っていって完成させるかは悩み中。