まえがき
Kritaのツールを調べるとGIMPが出てきます。
やめておくれよ。と思ったので自分で書いておきます。
環境
なぜベクターツールを使うのか
ベクターツールを使うと、拡縮等を行ってもデータとして劣化することがありません。
普通のペイントレイヤーにブラシツールで書いた後、画像を拡大させるとジャギーが発生してしまいますが、ベクターレイヤーで描画したパスは拡縮変形でジャギーを発生させません。
ですので、拡縮変形をする予定があったり簡単な図形レベルならパスで描画しておいた方が使い勝手は良いと思います。
逆にブラシで表現するような複雑に入り組んだ線を表現するのは手間だったりします。時間を掛ければ不可能ではないと思いますが。
ベクターレイヤー
Kritaではパスを使うにはレイヤーをベクターレイヤーとして作成しなければいけません。
+マークの逆三角から選択して追加できます。

それと、レイヤーにはマーク的なものが付いているので、何のレイヤーかここを確認するのも良いでしょう。
描画ツール
ベクターレイヤーにはブラシツールで描画することができません。
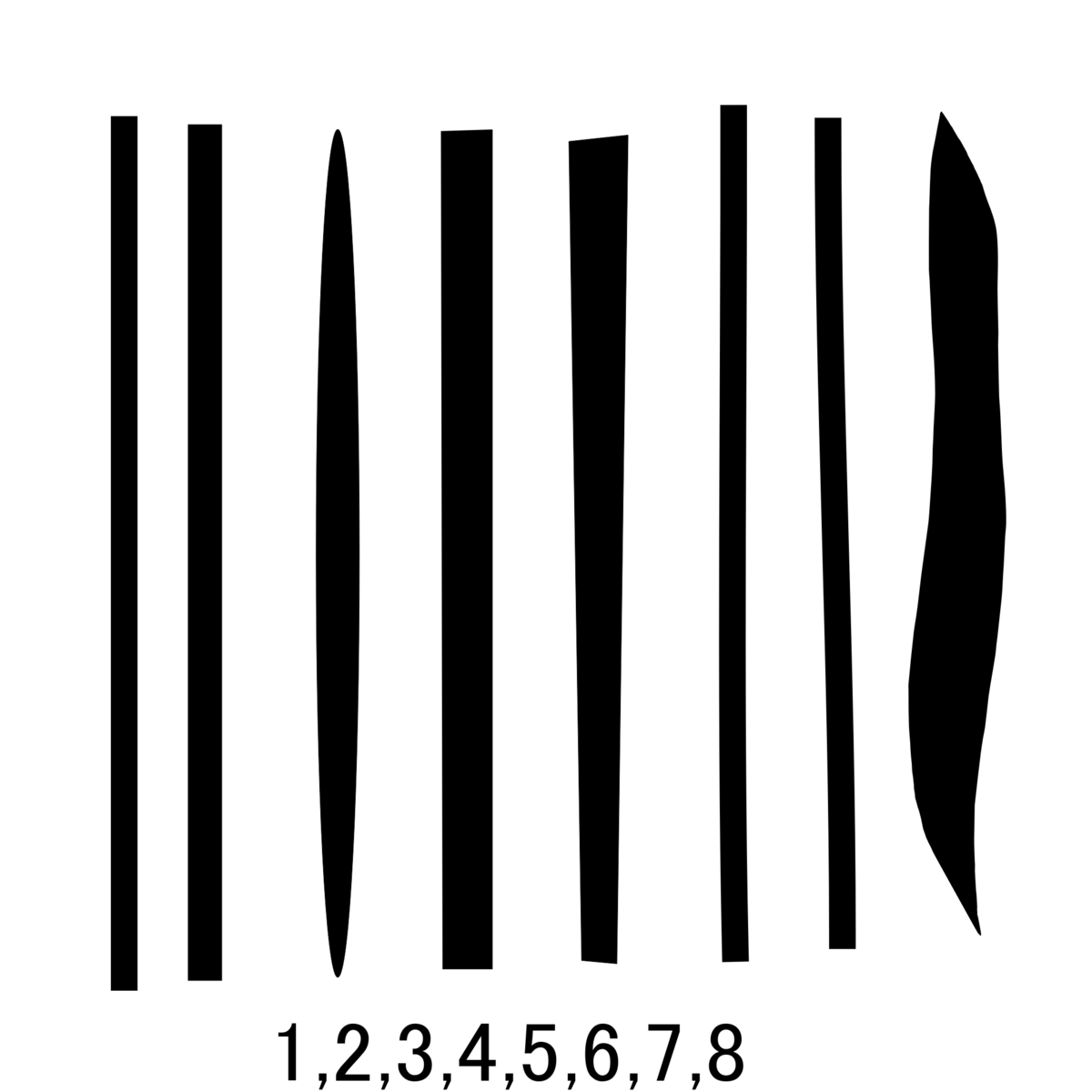
使用可能なツールは
以上の8つです。
※テキストはベクターレイヤーに描画できますが、編集できないので除外
メインで使うのは[1,2,3]ですかね。
カリグラフィーは線の強弱を表現できますが、僕は基本的に使いません。
理由はパスとしての編集に適していないからです。
他にもセレクトツールで選択した部分をベクターに変形できたりしますが使わないです。

編集ツール
ベクターで描画したパス編集するには、ベクター図形編集ツールを使います。
短形と楕円ツールは、編集の際にパスに変換しないといけません。
※変換すると変換前のツールオプションが利用できなくなります。
パスを編集する際の操作としては全て同じですので、今回は直線ツールで描画したパスを編集していきます。
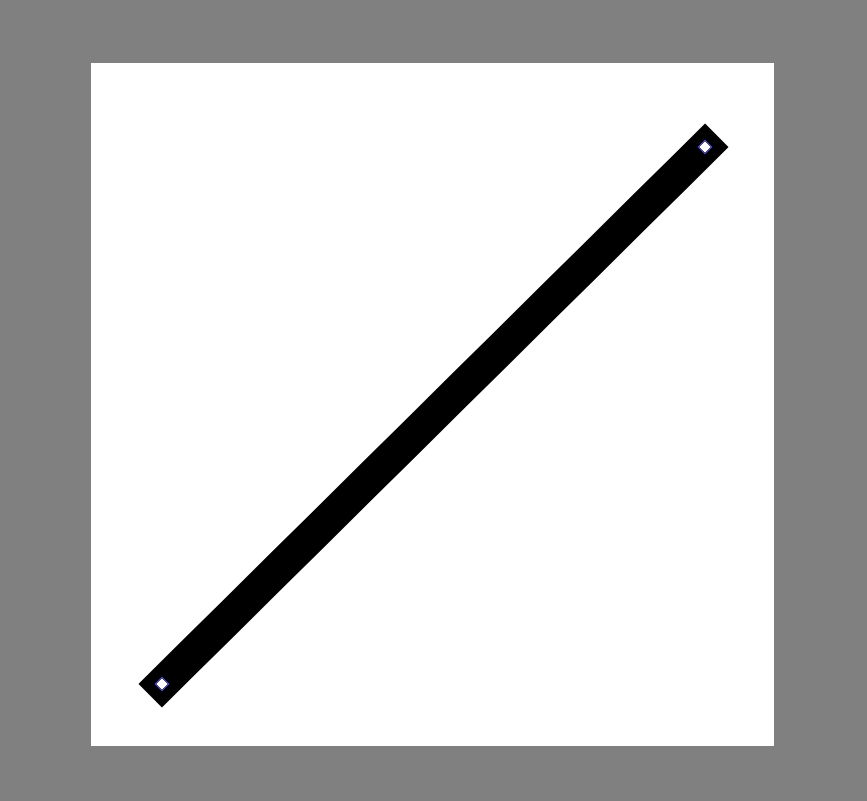
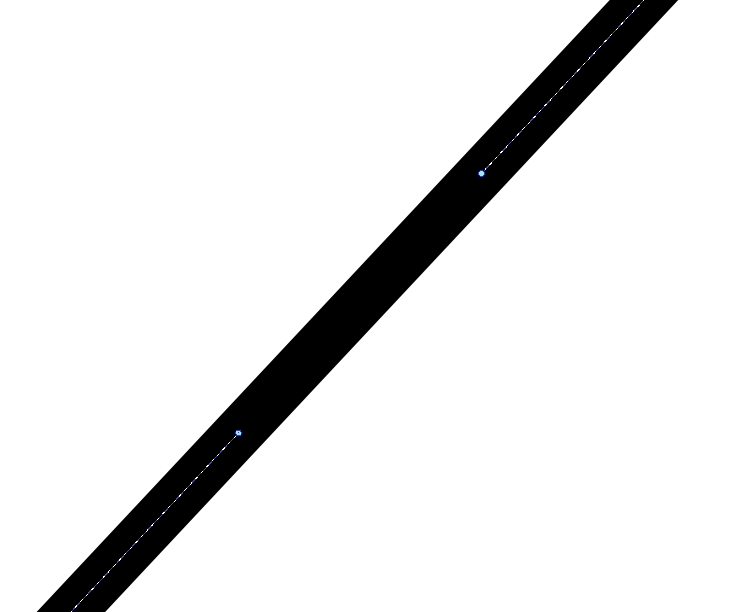
まず、パスにはアンカーポイントとセグメントがあります。
四角いマーク(曲線アンカーは丸い)と丸いマークですね。


パスはアンカーポイントとアンカーポイントを結ぶようにして描画されます。
そのパスの進み方を決めるのがセグメントです。
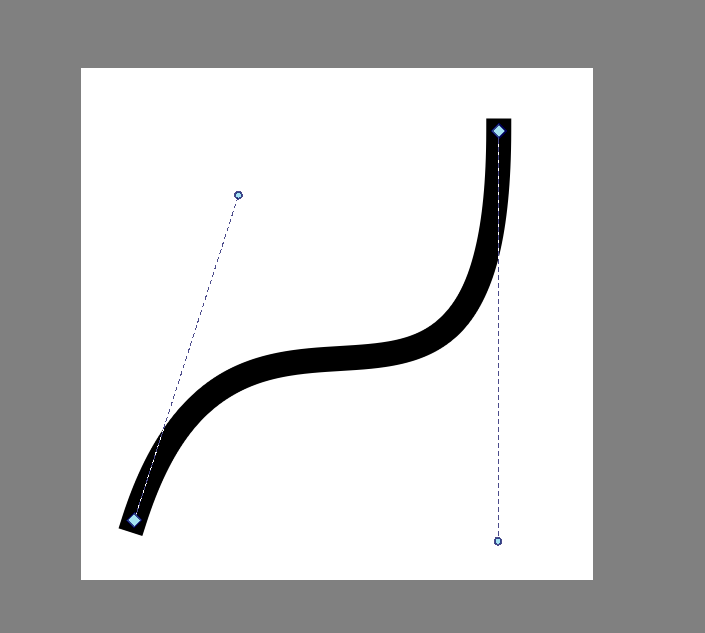
セグメントを曲げてあげると、以下のようにカーブを掛ける事ができます。

つまり、パスで描画されている直線はアンカーポイントを結ぶセグメントが直線、対の場所に存在しているということです。
この仕組みを理解しておけば、ツールオプション内の説明は全て理解できます。
後はいかに編集していくかです。
実際にパスだけで描画したものが以下です。

これは枠も中の車もパスで描画しています。
僕自身、ベクターツール使い始めたばかりなので、所々角張っていたりしますが、このあたりも使いこなせるようになれば、滑らかな曲線を表現できそうです。
読んでも全然分からんわって方はコメント下されば、僕の分かる範囲でお応えします。